How to Make an Expandable Header Image in a UIScrollView
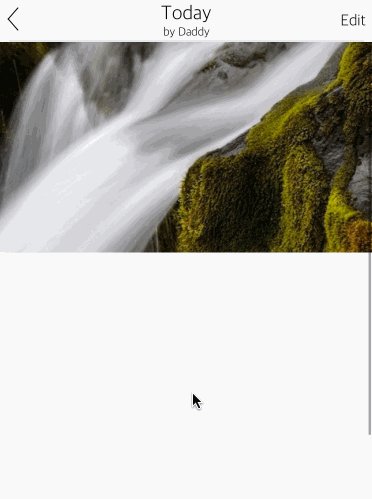
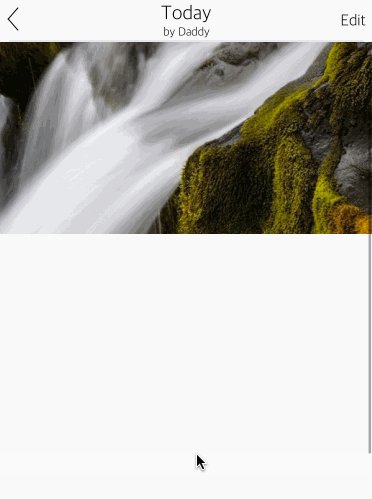
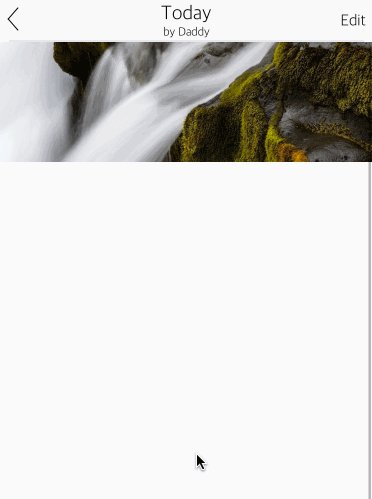
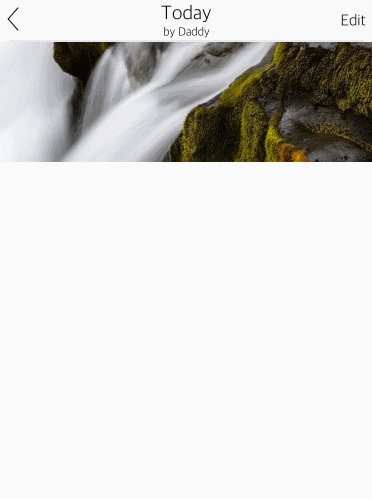
A common UI design pattern is to make an image fill the header as you scroll beyond the top, like this:

This post will show you how to do that, easily.
Implement the UIScrollViewDelegate method as follows:
1 2 3 4 5 6 7 8 9 | |
In the code above _photoImageView is the image view that we want to make expandable, and _photoHeightConstraint is a NSLayoutConstraint for the height of _photoImageView.
That’s all for the code!
When the scroll view contentOffset changes, perform a zoom and translate transformation.