UIScrollView Content View Contraints
The Content view in a UIScrollView is very unique when it comes to configuring a scroll view with auto layout.
In short, the constraints needed:
You must have only 1 child view in
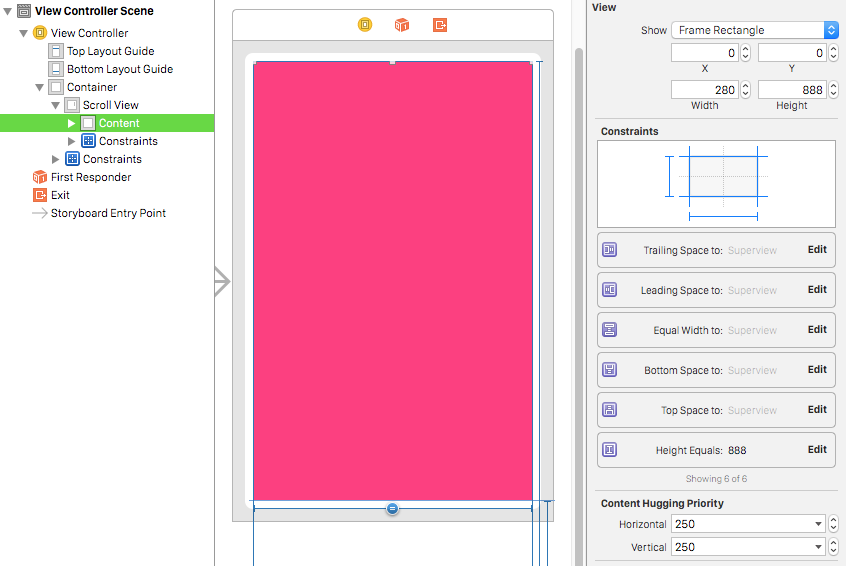
UIScrollView, which we refered to asContentviewContentis usually pinned up, down, left and right to theUIScrollViewIn addition,
Contentmust define it’s width and height, which is the scrollable area. In most case you will have the width equal to theUIScrollView. The height is set to 888 in example below, but usually you will have the views within in to determine the overall height.